Unity2017.3が正式にリリースされまして、Vuforia7が搭載されました。
というわけで早速使ってみたので、実機で実行するまでを解説します。
- Vuforia7の何がいいの?
- 導入
- シーンのセットアップ
- エディタで実行してみる
- タップでオブジェクト表示するようにする
- ビルドしてみる
- おわり
この記事はMaya Python Advent Calendar 2017の14日目の記事です。
前回がアレだったので今回はもうちょっと実用的なネタを書きます!よ!
この記事はMaya Python Advent Calendar 2017の6日目の記事です。
枠が余っていたのでネタで埋めていくスタイル。

こういうのを作っていきます。

UnityのARKitプラグインでFaceTrackingがサポートされたので、ブレンドシェイプが設定されているユニティちゃんでためしてみます。
最新のARKit導入すると、UnityARKitPlugin>Example>FaceTrackingディレクトリの中にFaceBlendshapeSceneというシーンがあるので、これを参考に進めます。
FaceBlendshapeSceneはFaceTrackingのデモでよく見るスケキヨみたいなパックが顔に張り付くアレです。
このシーンにおける、ARFaceMeshManagerのUnityARFaceMeshManager.csとBlendshapeOutputのBlendShapePrinter.csがヒントになります。
ざっくり言うと、それぞれの役割は以下の通りです。
というわけで作ってみたのがこちら。
ARKitから取得したanchorDataをもとにモデル自体の位置の調整、頭の骨の回転値の調整、ブレンドシェイプの適用、といったことを行っています。
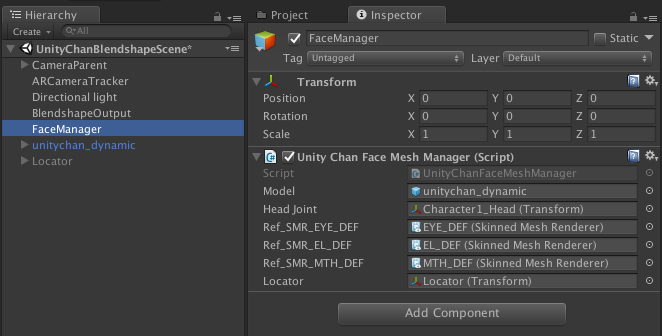
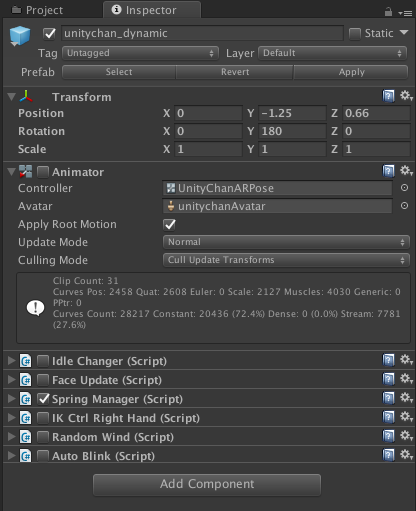
シーンはこんな感じになってます。

unitychan_dynamicはAnimatorやFaceUpdateなど色んなコンポーネントがついてますが、SpringManager以外は全て非アクティブにしておきます。

この状態だともちろん体が動かないので若干寂しい感じがありますが、デフォルトで入ってるアニメーションデータだと頭の骨にキーが打たれていて、スクリプトでやっている骨の回転値の調整などで都合が悪いのでオフにしている感じです。
これを実行すると以下のようなユニティちゃんに変身できる闇のアプリのできあがりです。
取得できるブレンドシェイプの値とその詳細は以下をご参照ください。
https://developer.apple.com/documentation/arkit/arfaceanchor.blendshapelocation
anchorData.blendShapesからはキーをブレンドシェイプの名前、値を0〜1のウェイトとするDictionaryが取得できます。
Unityで使用するブレンドシェイプの範囲は0〜100なので、こちらは取得した値を加工して使います。
また、EyeBlinkLeftを取ってRightは取ってないのは、単純に今回使用したモデルのブレンドシェイプにそれぞれを閉じるようなものがなかったためです。
ARKitに合ったブレンドシェイプターゲットを持つモデルを用意できればもうちょっと同期してる感が得られそうですね!

この作品はユニティちゃんライセンス条項の元に提供されています
PySideでキー入力イベントを受けるためには、以下のようにkeyPressEventを実装します。
def keyPressEvent(self, event): if event.isAutoRepeat(): return pressed = event.key() print(pressed == QtCore.Qt.Key_Left)
こんな感じで押されたキーが何であるか判定するだけならこれでいいんですけど、ここでいうところのpressed変数は人が理解するには難しい値が返ってきます。
続きを読むUnityでARKitを使用する際、特に凝ったことをしないのであればHelpersにあるUnityARCameraManager.csによってセッションの管理をする形になるかと思います。
ただ、このコンポーネントを使用すると、たとえばシーン遷移によって再度トラッキングをし直したいというとき、前のセッションの情報が残ってしまいます。
というわけで、これの解決法を調べてみます。
続きを読むMaya2018でcmds.confirmDialogの結果を受け取った直後にQFileDialogでファイラを開いたときにファイラがすぐに閉じてしまうという現象に遭遇しまして。
具体的には以下のようなコード。
from Qt import QtWidgets,QtCore from maya import cmds def main(): res = cmds.confirmDialog(title="Warning", message=u"ディレクトリを指定してください。", button=["Yes", "No"], defaultButton="Yes", cancelButton="No", dismissString="No") if res != "Yes": return select_directory() return def select_directory(): value = QtWidgets.QFileDialog.getExistingDirectory(None,options=QtWidgets.QFileDialog.DirectoryOnly|QtWidgets.QFileDialog.ShowDirsOnly) if value: print("ok",value) else: print("ng") return main()
このconfirmDialogを以下のようにMessageBoxに変えても同じ。
res = QtWidgets.QMessageBox.warning(None, "Warning", u"ディレクトリを指定してください。",QtWidgets.QMessageBox.Ok | QtWidgets.QMessageBox.No,QtWidgets.QMessageBox.Ok) if res != QtWidgets.QMessageBox.Ok: return
というわけでselect_directoryメソッドを以下のように変更evalDeferredで実行してやると問題が解消しました。
cmds.evalDeferred(select_directory)
解せぬ…。
ちなみに以下のようにQFileDialog.getExistingDirectoryのオプションにDontUseNativeDialogを追加してやっても解消します。
value = QtWidgets.QFileDialog.getExistingDirectory(None,options=QtWidgets.QFileDialog.DirectoryOnly|QtWidgets.QFileDialog.ShowDirsOnly|QtWidgets.QFileDialog.DontUseNativeDialog)
が、これだと設定のDialogStyleの値に関係なくMayaのファイラが表示されるのでちょっといまいちな感じです。
スポンサーリンク