
UnityのARKitプラグインでFaceTrackingがサポートされたので、ブレンドシェイプが設定されているユニティちゃんでためしてみます。
まずはサンプルを読んでみる
最新のARKit導入すると、UnityARKitPlugin>Example>FaceTrackingディレクトリの中にFaceBlendshapeSceneというシーンがあるので、これを参考に進めます。
FaceBlendshapeSceneはFaceTrackingのデモでよく見るスケキヨみたいなパックが顔に張り付くアレです。
このシーンにおける、ARFaceMeshManagerのUnityARFaceMeshManager.csとBlendshapeOutputのBlendShapePrinter.csがヒントになります。
ざっくり言うと、それぞれの役割は以下の通りです。
- UnityARFaceMeshManager.cs:メッシュの生成と制御
- BlendShapePrinter.cs:取得したブレンドシェイプの名前とウェイトを画面に表示する
サンプルを参考に実装してみる
というわけで作ってみたのがこちら。
ARKitから取得したanchorDataをもとにモデル自体の位置の調整、頭の骨の回転値の調整、ブレンドシェイプの適用、といったことを行っています。
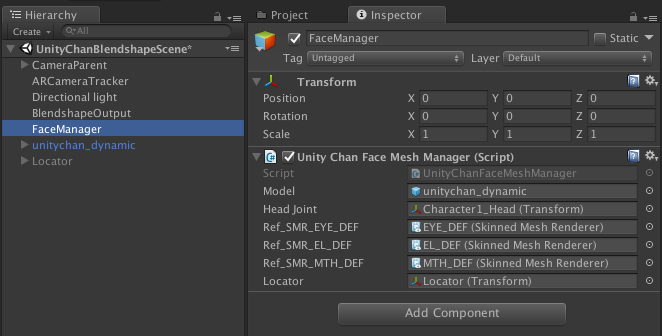
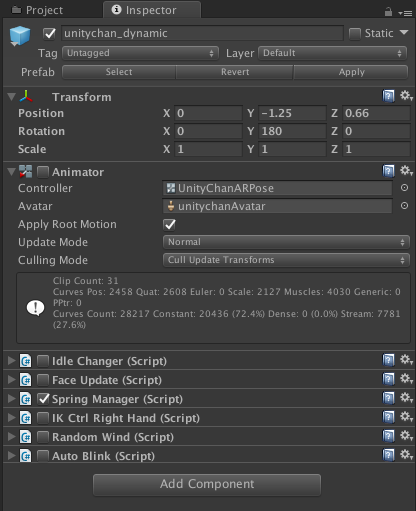
シーンはこんな感じになってます。

unitychan_dynamicはAnimatorやFaceUpdateなど色んなコンポーネントがついてますが、SpringManager以外は全て非アクティブにしておきます。

この状態だともちろん体が動かないので若干寂しい感じがありますが、デフォルトで入ってるアニメーションデータだと頭の骨にキーが打たれていて、スクリプトでやっている骨の回転値の調整などで都合が悪いのでオフにしている感じです。
これを実行すると以下のようなユニティちゃんに変身できる闇のアプリのできあがりです。
ブレンドシェイプまわりの補足
取得できるブレンドシェイプの値とその詳細は以下をご参照ください。
https://developer.apple.com/documentation/arkit/arfaceanchor.blendshapelocation
anchorData.blendShapesからはキーをブレンドシェイプの名前、値を0〜1のウェイトとするDictionaryが取得できます。
Unityで使用するブレンドシェイプの範囲は0〜100なので、こちらは取得した値を加工して使います。
また、EyeBlinkLeftを取ってRightは取ってないのは、単純に今回使用したモデルのブレンドシェイプにそれぞれを閉じるようなものがなかったためです。
ARKitに合ったブレンドシェイプターゲットを持つモデルを用意できればもうちょっと同期してる感が得られそうですね!

この作品はユニティちゃんライセンス条項の元に提供されています