Mayaから出力したカメラアニメーションがUnityでうまく再生されず、ちょっと加工して再出力を行いました。
結果なんかうまくいってる気がするけど、オリジナルとどの程度差分があるか比較したい…!
でも動画を2つ並べてもいまいちどの程度差があるか分かりづらいし、いちいち動画編集アプリで重ねる作業するのはめんどくさい…!
というわけでコマンド一発でできるようにしてみました。
動画を撮影する
UnityにはRecorderという最高の撮影ツールがあるので、とにもかくにもこいつを導入します。
Unity2019より前の場合はアセットストアで、それ以降はPackageManagerでインストールが可能です。
Unity Recorderをインストール
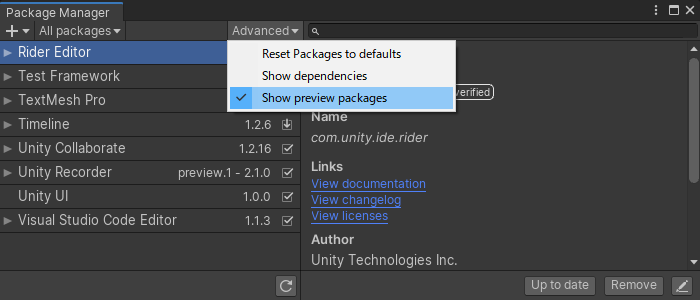
まずはWindow>Package Managerを起動します。

次にPackage Managerの「Advanced」から「Show preview packages」にチェックを入れます。

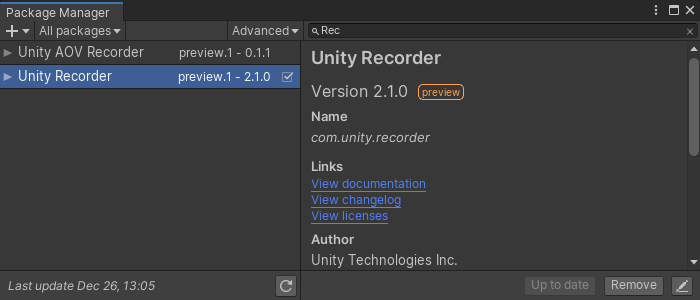
するとリストにUnity Recorderが表示されるので、こちらをインストールします。
Unity Recorderで動画を撮影する

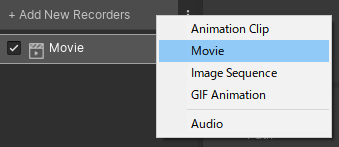
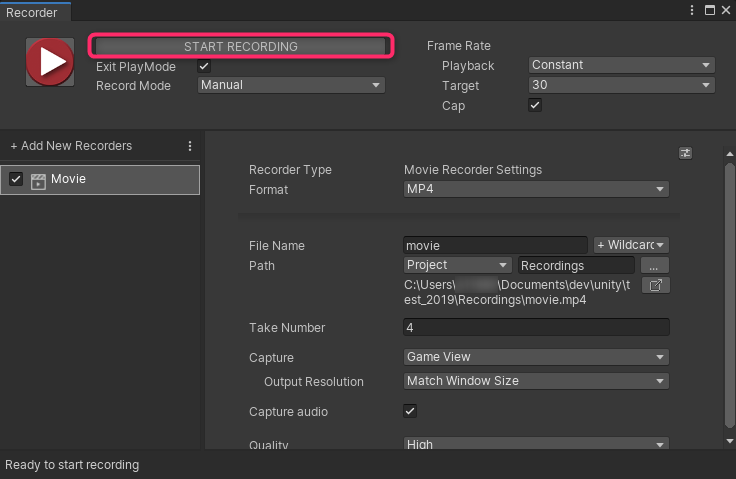
まずは動画撮影用の設定するため、「Add New Recorders」をクリックし、「Movie」を選択します。

あとは出力先とファイル名を指定すれば最低限の設定は完了です。
もしGameViewの状態ではなく特定のカメラやRenderTextureを対象にしたい場合は「Capture」項目を変更する形になります。
「START RECORDING」をクリックすると撮影とシーン再生が開始し、同じボタンをクリックすると撮影が終了します。かんたん!
ちなみにExit PlayModeにチェックを入れておくと撮影終了時にシーンの再生も停止されるので便利です。
ffmpegで差分を比較する
ffmpegが入っていない場合は以下からダウンロードしてインストールします。
Download FFmpeg
次にターミナル(WindowsならコマンドプロンプトやPowerShell)を起動し、以下を実行してバージョンなどが表示さればおっけーです。
ffmpeg -version
以降は実際の結果をコマンドとあわせて紹介します。
動画を重ね合わせて比較する
前準備として動画があるパスにcdコマンドで移動しておきます。
cd C:\Users\tm8r\videos
まずは動画の上に透過した動画を重ねて比較をする方法です。
ffmpeg -i movie_before.mp4 -i movie_after.mp4 -filter_complex "[0:0]setpts=PTS-STARTPTS[a1];[1:0]setpts=PTS-STARTPTS[b1];[b1]format=yuva420p,colorchannelmixer=aa=0.5[alp];[a1][alp]overlay=shortest=1" -acodec copy -vcodec libx264 overlay_00.mkv
「movie_before.mp4」と「movie_after.mp4」が実際の動画ファイルになるので、ご自身の環境に合わせて変更してください。
このコマンドを実行すると同ディレクトリに「overlay_00.mkv」という名前で結果の動画が出力されます。
出力ファイルの拡張子は「mp4」などでも問題ありません。
「colorchannelmixer=aa=0.5」の「0.5」の部分がアルファの値になるので、こちらはお好みに合わせて調整してください。

結果、このような画が得られます。
差分を抽出する
ffmpeg -i movie_before.mp4 -i movie_after.mp4 -filter_complex "[0:0]setpts=PTS-STARTPTS[a1];[1:0]setpts=PTS-STARTPTS[b1];[a1][b1]blend=all_mode=grainextract" -acodec copy -vcodec libx264 grainextract_00.mkv
次はブレンド機能のgrainextractというモードを使用してみます。

結果はこの通り。
差がない部分はグレーになるので、完全に合致している場合は全領域がグレーになります。
透過で重ねる方法よりも差分の有無のチェックがしやすくてよいかんじです。
全部並べてみる
左上にオリジナル、右上に変更後、左下に透過して重ねたもの、右下に差分抽出したものを並べてみます。
ffmpeg -i movie_before.mp4 -i movie_after.mp4 -filter_complex "[0:0]setpts=PTS-STARTPTS,split=3[a1][a2][a3];[1:0]setpts=PTS-STARTPTS,split=3[b1][b2][b3];[b1]format=yuva420p,colorchannelmixer=aa=0.5[alp];[a1][alp]overlay=shortest=1[blend];[a2][b2]blend=all_mode=grainextract[blend2];[a3][b3][blend][blend2]xstack=4:0_0|w0_0|0_h0|w0_h0" -acodec copy -vcodec libx264 diff_split_00.mkv
ちょっとコマンドが長くなってますが、上記2つを利用しつつ並べてるだけです。

結果。最高。
おわり
差分比較動画つくるとか、並べて一つの動画にするとか、動画編集アプリで人間がやる作業ではない。つらい。
ffmpegは神。どんどん自動化していきましょう🤗
細かい解説とかは気が…向いたら…(向かないやつ)
使用したモデルはユニティちゃんのお友達の茅野まりえちゃんです。
© UTJ/UCL